Hexo搭建个人博客:从放弃到踩坑

Hexo搭建个人博客:从放弃到踩坑
Aciano前言
相信每一位使用Hexo搭建博客的博主在搭建过程中都踩过大大小小的坑…如果官方文档有解决方法的话还好办,没有就只能老老实实去百度了…
经过两天的努力,我的博客终于搭成了,下面就盘点下我所踩过的坑吧…
遇到坑后建议先寻找官方的文档,看看里面有没有解决方案:
- Hexo官方文档
- Butterfly主题问答(这个是我所用主题的问答)
那些“坑”:
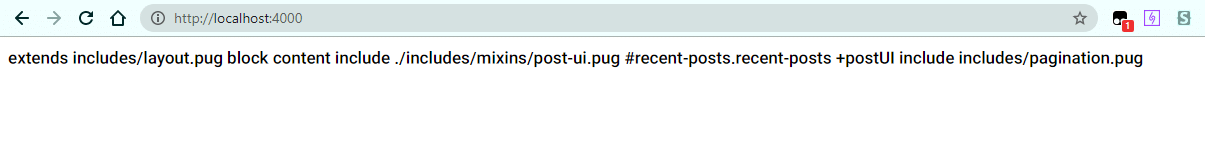
1.运行后网页显示代码:
1 | extends includes/layout.pug block content #recent-posts.recent-posts include includes/recent-posts.pug include includes/pagination.pug #aside_content.aside_content include includes/aside.pug |
- 下载安装:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
or
1 | `yarn add hexo-renderer-pug hexo-renderer-stylus |
2.部署后提示:ERROR Deployer not found: git
- 下面两种方法,第一种不行就用第二种:
1 | npm install `--`save hexo-deployer-git |
or
1 | npm install hexo-deployer-git --save |
3.提示hexo INFO Validating config
- 下载安装
1 | npm install -g cnpm --registry=https:registry.npm.taobao.org |
如果还不行就检查你的站点配置文件_config.yml中最后部署到GitHub的分支
从2020.10.1开始github默认分支从master改为了main,许多旧教程还是还是默认master,将master改为main即可:
1 | deploy: |
4.提示什么我忘记记录下来了,总之是因为版本过低
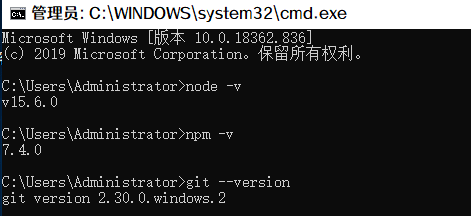
检查你的Node.js及Git版本是否为最新版:
Win+R 输入 cmd 并打开,依次输入:
1 | node -v |
后回车,检查程序版本号;
5.Butterfly主题无导航菜单和社交图标
- 在主题配置文件_config.butterfly.yml中删除相应代码前的#号,如下:
1 | menu: |
1 | # social settings (社交圖標設置) |
6.安装Aplayer时报错
- 步骤一:删除C:\Users{账户}\下的
.npmrc文件…
注意:这个文件默认是被隐藏的,需要选择将隐藏取消掉才能看见 - 步骤二:执行以下命令进行清理:
1 | npm cache clean --force |
但是会报以下错误:
解决方法:将博客根目录下的node_modules全部删除后再执行步骤二命令即可!
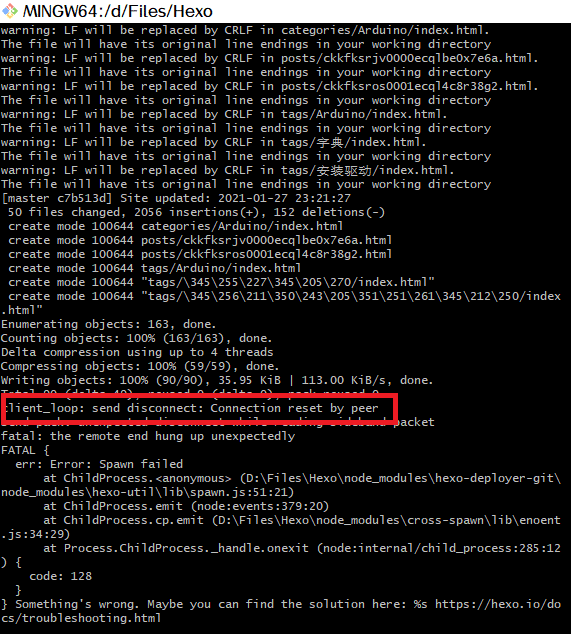
7.运行hexo d时提示client_loop: send disconnect: Connection reset by peer
如图:
原因:http.postBuffer默认上限为1M
运行以下代码将上限改大就行:
1 | git config --global http.postBuffer 524288000 |
之后便能成功上传了!
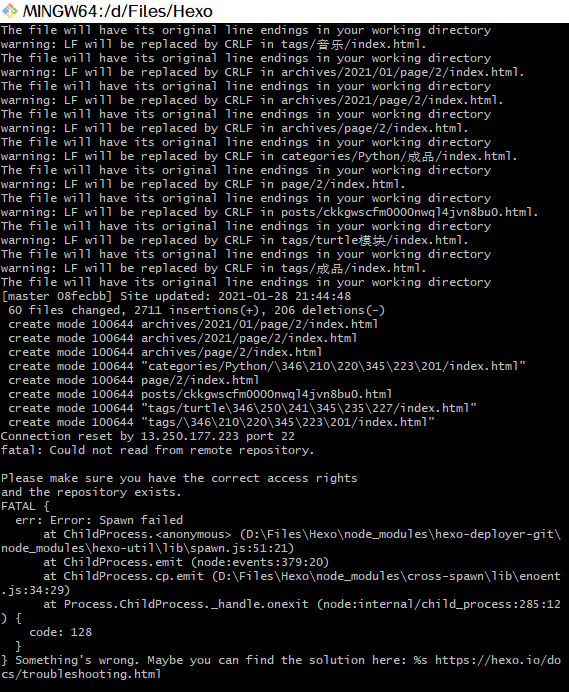
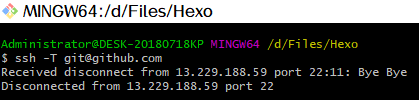
8.上传时提示fatal: Could not read from remote repository.Please make sure you have the correct access rights and the repository exists.
hexo d时报错:
发现是和仓库的连接问题,输入ssh -T git@github.com后提示:
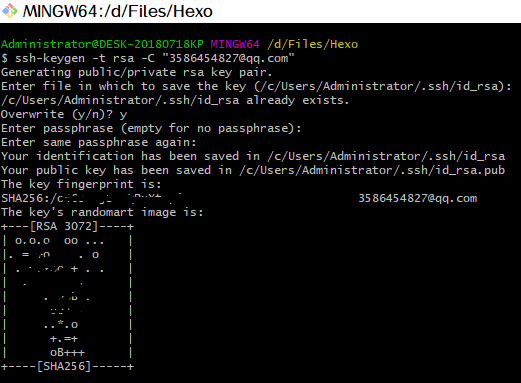
发现无法连接了,于是重新生成ssh密钥文件:
再检测一遍连接状态,提示成功后,再次上传即可!
暂时就这么多…以后遇到问题还会更新的。
希望这篇博文永远也不用再更新…
End
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果